Công cụ Figma
Figma là một trong số các công cụ chuyên biệt dành cho thiết kế giao diện web/app, được đánh giá cao với nhiều tính năng tối ưu và dễ sử dụng. Đa số người mới bắt đầu tiếp xúc với ngành UX/UI sẽ chưa biết đến Figma, thậm chí vẫn còn nhiều người thiết kế giao diện bằng các phần mềm tổng thể như Photoshop, Illustrator,… Đó hẳn là một thiết sót lớn, vì Figma sẽ giúp việc thiết kế của bạn mượt mà và nhẹ nhàng hơn đáng kể
Hãy cùng Capi khám phá ngay những tính năng đặc trưng của Figma nhé!
1. Tính tương thích cao

Người chơi hệ điều hành Windows hay MacOS đều có thể sử dụng công cụ này. Hơn nữa, Figma còn có thể hoạt động trực tiếp trên trình duyệt web như Chrome.
Tính tới thời điểm này, đây là công cụ thiết kế duy nhất có thể làm được điều này.
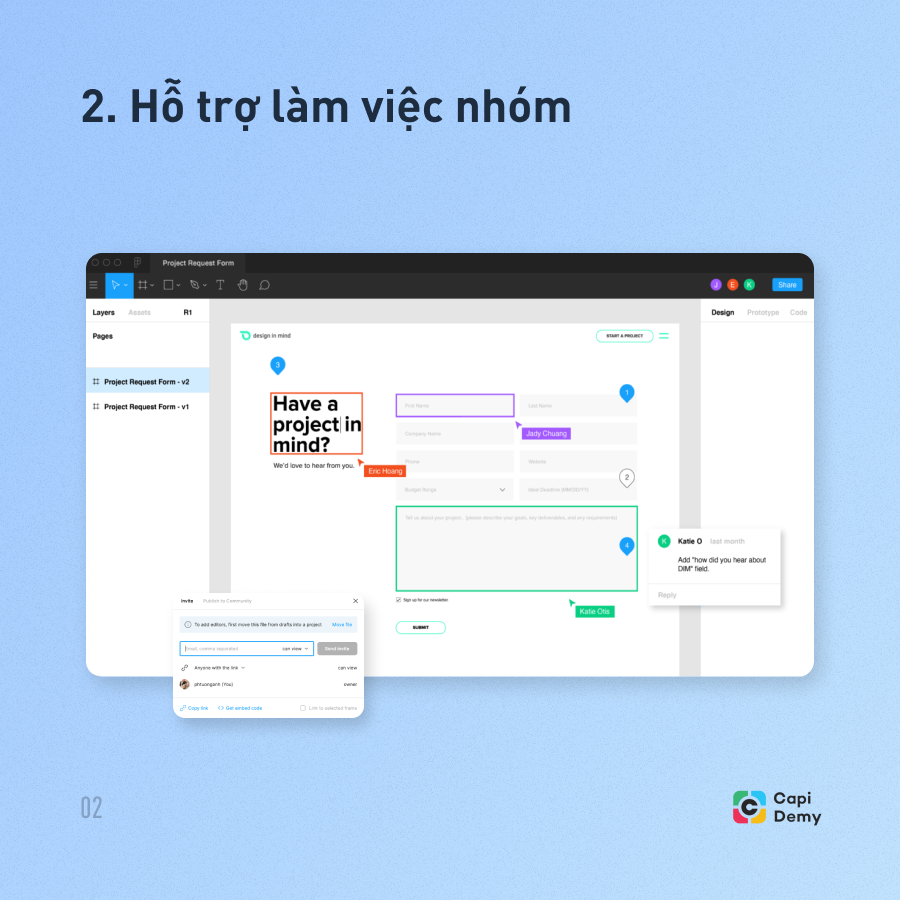
2. Hỗ trợ làm việc nhóm

- Cho phép nhiều designer cùng thiết kế trên một file trong thời gian thực
- Áp dụng tính năng chia sẻ file bằng link, đơn giản hoá việc truy cập vào các file khác nhau
- Có hỗ trợ bình luận, feedback ngay trên file
Chính những tính năng tương tự như làm việc trên Google Docs này đã khiến Figma trở nên nổi bật giữa các công cụ thiết kế UX/UI khác. Các thành viên trong team có thể nhanh chóng nắm bắt được tiến độ dự án và kịp thời đưa ra những điều chỉnh nếu có sai sót.
3. Hiệu suất làm việc tốt

Hiệu suất phụ thuộc vào rất nhiều yếu tố, như dung lượng file, các thông số kỹ thuật hệ thống,...
Figma đem lại hiệu suất tuyệt vời vì không yêu cầu máy có cấu hình cao, tránh tình trạng tương tác chậm.
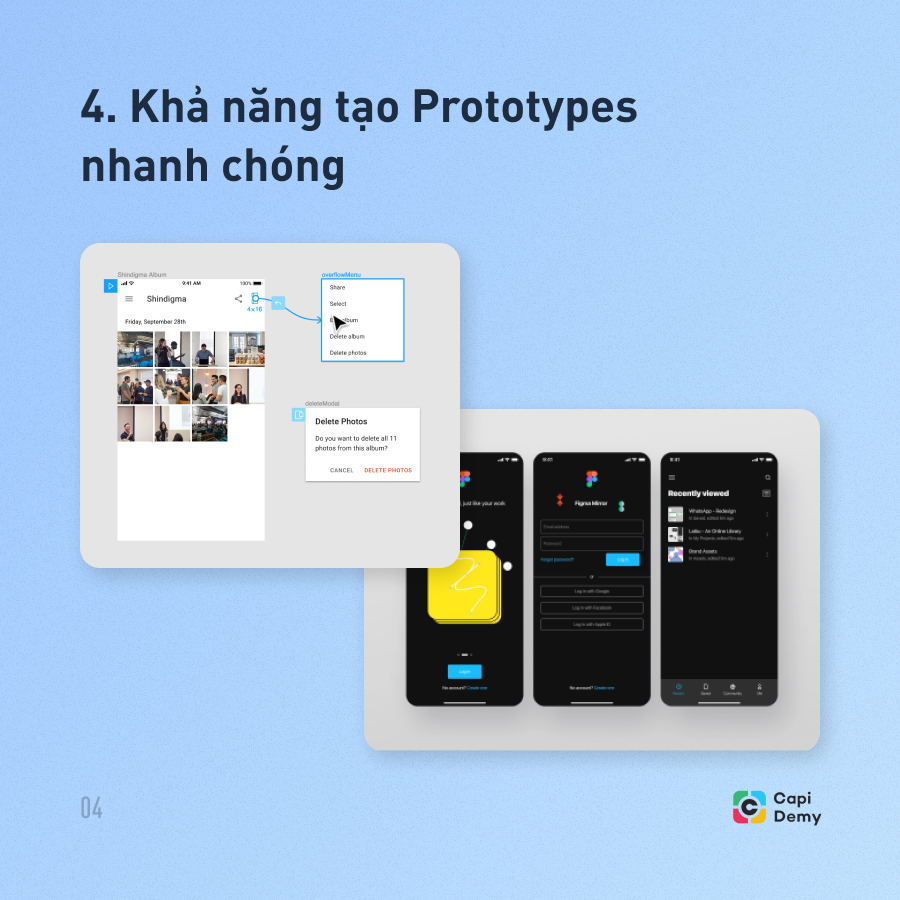
4. Khả năng tạo Prototypes nhanh chóng

Prototypes là một bản mô phỏng cho sản phẩm bằng cách liên kết các màn hình giao diện web/app đã thiết kế, biến mô hình tĩnh thành mô hình động và tương tác lẫn nhau.
Tính năng Smart Animate của Figma giúp bạn trải nghiệm thử bản thiết kế của mình với animation sinh động. Ngoài ra, với app Figma Mirror, bạn có thể dễ dàng test sản phẩm của mình ngay trên thiết bị điện thoại, tablet của mình.
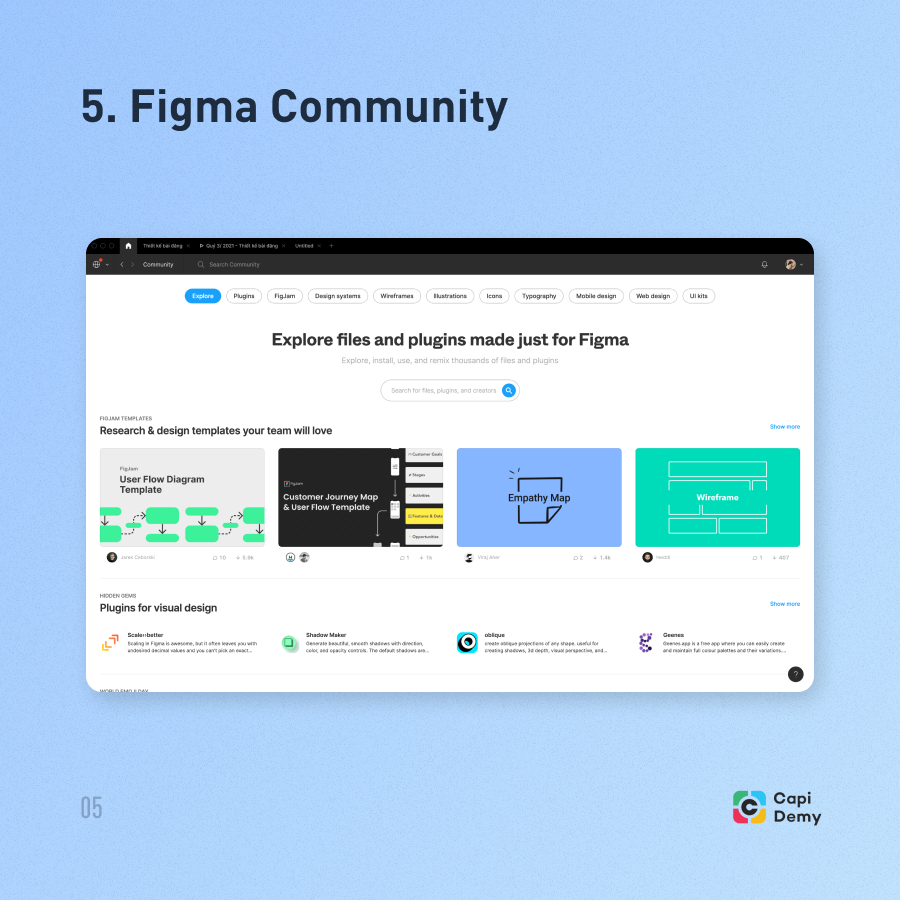
5. Figma Community

Figma tạo riêng kho khám phá và chia sẻ các template thiết kế đa dạng như FigJam, Plugin, Web Design, UI kits,... ngay trong cộng đồng của mình. Tiện lợi và nhanh gọn hơn nhiều so với khi muốn tham khảo các mẫu template Photoshop hay Illustrator, bạn phải tìm trên các website khác như Freepik, Vexels,...
Ngoài ra, Figma còn có kho Plugin vô cùng phong phú. Plugin là một công cụ mở rộng do hãng thứ 3 tạo ra, giúp người sử dụng có thêm những chức năng mà mình cần.
Ví dụ, bạn muốn cho thêm những bức ảnh đẹp trên Unplash hay những animation, icon trên Blush, Iconify,..., bạn phải mở tab mới tra các website đó, vào tìm rồi tải về, rồi import chúng vào file. Thế nhưng, với các plugin của Unplash, Blush, Iconify được cài trên Figma, bạn có thể chọn và import thẳng ảnh, icon đó vào file mình đang làm!
6. Tự học Figma liệu có ổn?
Nếu chỉ là học công cụ thì các bạn hoàn toàn có thể tự xem trên Youtube, các tài liệu online miễn phí với nhiều hệ thống bài giảng hướng dẫn chi tiết.
Tuy nhiên, "làm thế nào để sử dụng những công cụ đó một cách hiệu quả nhất" hay "làm thế nào để áp dụng những nguyên tắc cơ bản khi thiết kế UI trên Figma" là những câu hỏi khó, đòi hỏi kinh nghiệm thực chiến, hướng dẫn thực hành tận tay tận mắt và feedback chân thực từ các tiền bối lâu năm, chuyên nghiệp. Hơn nữa, Figma luôn cải thiện và nâng cấp các tính năng của mình từng ngày, những tài liệu có sẵn đó sẽ không đảm bảo được độ cập nhật.
Vì vậy, học Figma nhưng để áp dụng vào thực tế, để thực sự bắt đầu với nghề UI Design vẫn cần sự đầu tư nhất định.
Khoá học UI Foundation của Capi với 10 buổi đúc kết sẽ giúp bạn thành thạo công cụ Figma và tự tin thiết kế được các màn giao diện vừa chuẩn mực vừa thu hút! Hãy tham khảo và đăng ký ngay khoá học online mùa dịch tại đây nhé: https://capidemy.com/khoa-hoc-ui-foundation
Copyright © 2025 - Capi Creative - All rights reserved